为客户提供质量优良的PE给水管、PE实壁排水管、PE虹吸管等产品
产品中心
Product center15876666617
技术力量雄厚、生产设备先进
STRONG TECHNICAL FORCE, ADVANCED PRODUCTION产品丰富,种类齐全,适用性强
PRODUCT RICH, FULL RANGE, APPLICABILITY与施工单位有着良好的合作
Have good cooperation with the construction unit一站式完善的售后服务体系
One-stop perfect after-sales service system产品被广泛应用在于多个领域行业,与施工单位有着良好的合作
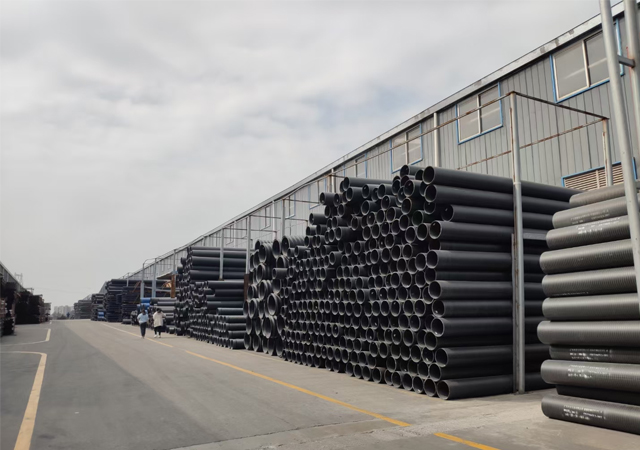
公司技术力量雄厚、生产设备先进、质量可靠、管理科学、生产质量指标均严格按照国家标准。 主要产品包括:PE给水管、PE实壁排水管、PE虹吸管、PE通信管、PE双壁波纹管、PE中空壁缠绕管、PE钢带增强螺旋波纹管等。公司生产的管材、管件一直以可靠的品质赢得行业市场青睐,产品被广泛应用于自来水、污水处理、市政给排水、农田灌溉等领域。

时时刻刻为您提供新鲜的新闻信息与行业资讯

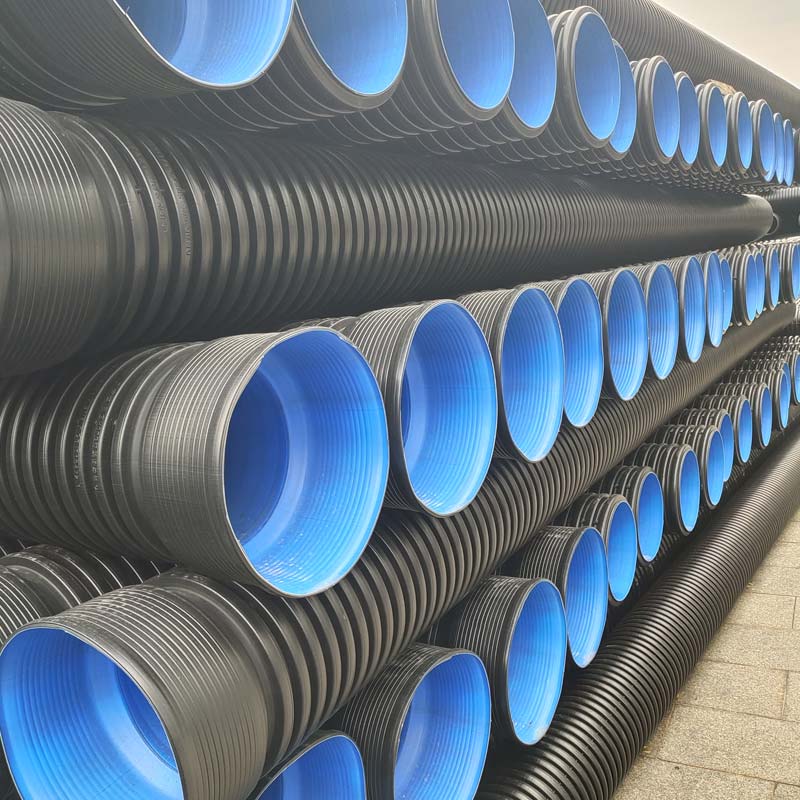
你知道hdpe双壁波纹管有哪些优势吗?hdpe双壁波纹管厂家。我来告诉你。优势:1、结构独特,抗外压强度高,耐冲击,具有环柔性,内壁光滑摩阻小

你知道什么是hdpe双壁波纹管吗?hdpe双壁波纹管厂家。我来给你讲讲。双壁波纹管材是以高密度聚乙烯为原料的一种新型轻质管材,具有重量轻、耐高压、韧性好、施工快、寿命长等特点,其优异的管壁结构设计

你知道克拉管有哪些优点吗?我来给你讲讲。优点: 1.热态缠绕成型熔缝质量高 从挤塑机口模挤出的处于熔融状态的平料带和U型料带,按预定的位置均匀的缠绕在加热的滚筒模具上

你知道什么是克拉管吗?我来给你讲讲。克拉管即热态缠绕成型高密度聚乙烯(HDPE)缠绕结构壁管。该壁管是以高密度聚乙烯树脂为主要原材料

在选择 HDPE 双壁波纹管时,需要综合考虑以下多个因素: 一、管材质量

你知道克拉管有哪些性能特点吗?我来给你讲讲。HDPE缠绕结构壁管的性能特点有如下几点 1.热态缠绕成型熔缝质量高 从挤塑机口模挤出的处于熔融状态的平料带和U型料带,按预定的位置均匀的缠绕在加热的滚筒模具上

你了解过钢丝网骨架复合管应用在哪些地方吗?我来给你讲讲。钢丝网骨架聚乙烯复合管道是一种性能优异的新型管道,广泛应用于油田、电厂、化工石化企业、自来水公司、市政燃气、海水利用管路等各领域。

你了解过HDPE双壁波纹管跟克拉管有区别吗?我来给你讲讲。区别在于这两种是不同的管材。 HDPE双壁波纹管是一种具有环状结构外壁和平滑内壁的新型管材,是以高密度聚乙烯为原料的一种新型轻质管材,采用数字化生产控制,挤压一次成型

PE排水管在排水系统中的运用优势主要体现在以下几个方面: 1.耐腐蚀性强:PE排水管具有优异的耐腐蚀性能,能够抵抗多种化学介质的侵蚀,不需要进行防腐处理。这种特性使得PE排水管在排水系统中能够长期稳定运行,减少维护和更换的频率。 2.韧性好,抗震性强:PE管材具有高韧性,其断裂伸长率超过500...

作为使用比较广泛的塑料管材,pe给水管一直以来都是给水管道系统中的宠儿,与它相关的知识也备受大家关注。今天我们小编为大家介绍pe给水管的常用连接方法,让大家看看PE给水管应该怎么连接。

大禺引进的欧洲波纹管生产设备和技术,大禺HDPE双壁波纹管道的质量是很轻的,在运输过程中很方便,在施工的过程中容易操作。HDPE双壁波纹管有一定的曲饶度,可以减少人力去挖掘土地,在一定的弯曲的施工地面上是可以使用的。能在短期内完成客户指定的施工目标波纹管是节能、环保,工程造价低。

PE虹吸管通气管管径应根据污水管排水能力及管道长度确定,一般不宜小于排水用管道的一半。PE虹吸管给水管件上部的伸顶通气管管径可与污水立管管径相同,但在最冷月平均气温低于-13℃的地区,应在室内平顶或吊顶以下0.3m处将管径放大一级。
 扫一扫添加微信
扫一扫添加微信